
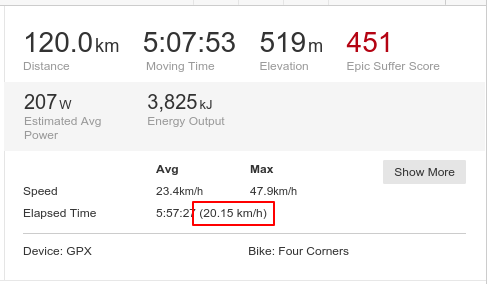
Wrote a quick Chrome extension for Strava users. It shows your speed based on the total time elapsed rather than your moving time.
It is very helpful for long rides. The Stravatix author has promised to add the feature soon. Till then download from https://github.com/tariquesani/strava-total-speed/archive/master.zip
Installation instructions: https://github.com/tariquesani/strava-total-speed